IE의 호환성 보기 설정시 발생하는 문제점
이번 포스팅에서는 IE의 호환성 보기를 설정할 경우, 발생할 수 있는 문제점에 대해 알아보려고 합니다.
경험담
며칠 전, 제가 관리하던 서비스에 고객 문의가 들어왔습니다. 자신의 컴퓨터에서 웹페이지가 정상적으로 동작하지 않는다는 문제였는데, 원인을 찾기위해 여러 가지를 살펴보던 중 IE의 문서모드가 IE 5로 설정되어 javascript의 일부 함수들에서 오류가 나는 것이 원인이었습니다. 이를 바꾸기 위해 문서모드를 변경하려 해보았지만, IE 5가 기본값으로 설정되어 변경되지 않았습니다. 웹 검색을 해보니, 다음과 같은 meta 태그를 이용하면 IE에서 문서모드를 최신의 버전에 맞게 출력시켜준다는 것을 알게 되었습니다.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />그리고 이를 jsp에 삽입한 뒤, 배포하였지만 여전히 IE 5인 기본값은 변경되질 않았습니다. 무엇이 문제인지를 알기 위해 다양하게 사용자의 컴퓨터를 살펴본 결과, 원인이 호환성 보기를 설정했기 때문임을 알게 되었습니다. 다음 그림과 같이 호환성 보기를 설정하는 경우, IE에서는 자동으로 웹 서버의 헤더에 설정된 값으로 문서모드를 바꿔버리게 됩니다.
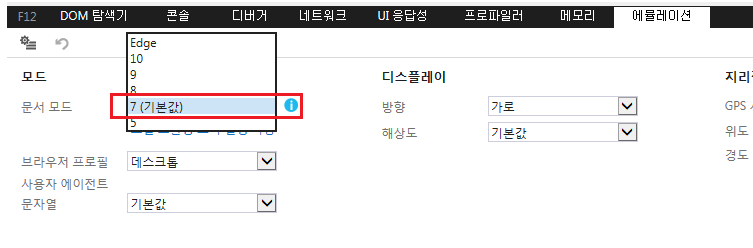
NAVER의 경우, 다음과 같이 IE의 문서모드 버전이 7로 고정되어 버리는 것을 확인할 수 있습니다.

결국 사용자의 호환성 보기 설정에 있던 도메인을 제거하여 이 문제를 해결하긴 하였지만, 앞으로 사용자가 호환성 보기를 설정할 가능성이 있는 페이지의 경우 IE의 여러 버전에서도 유연하게 동작할 수 있도록 구현해야할 필요가 있다는 것을 알게 되었습니다.
지금까지 IE에서 호환성 보기를 설정할 경우, 문서모드의 버전의 변경으로 개발자가 생각하지 못한 문제를 야기할 수 있다는 것을 살펴보았습니다. 웹 개발을 하시는 분들이라면, 반드시 이를 고려하여야 하겠습니다.